Font-size,這麼簡單的一個CSS屬性,有必要特別開一篇文章來談嗎?這根本就是騙稿費騙篇數的啊!說實在話,font-size這屬性還真的是不困難,但卻也是每個網頁都會用到的一項CSS重要屬性,對於font-size這屬性在實務應用來說,重要的不單單是他怎麼設定的問題,更重要的則會是設計面及體驗面上面的考量,所以接下來就跟著Amos來了解看看,一個看似不起眼的font-siz屬性,有些什麼樣需要特別注意的事項吧!
font-size基本上僅需指定一個值,其撰寫方式像是這樣
font-size: 20px;
好了!講完了,今天的金魚都能懂的CSS必學屬性就這樣...(被打!)
說到font-size,就必須要知道該屬性設定值的問題,font-size可設定的值Amos會將其區分成三大類:
基本上對於許多的CSS介紹來說,比較不會這樣區分類型,而是會把單位抽出來另外介紹,但因為很多時候要另外去看這些單位是挺麻煩的,乾脆直接把值跟屬性合併起來一起看,我想這是最容易理解的一種方式了。
font-size的值中,關鍵字部分有以下幾種
而關鍵字的字級大小,也屬於絕對尺寸的一種,對應到的就是px的尺寸,不過說實在的,一般來說Amos其實不太會使用到關鍵字來設定我的網頁字級,所以如果各位哪天有看到使用關鍵字來設定字級大小的話,就當作參考看看囉。
font-size中的絕對單位,其實應該要稱為是「CSS中的絕對單位」,因為每個屬性使用到這個單位的話,都是相同的原理。絕對單位像是px、pt、cm...等,都屬於絕對單位,像是列印時我們可能會設定pt或是cm,而在CSS font-size屬性中,可以接受的絕對單位有
這些絕對單位,基本上Amos比較常使用到的大概就是px (像素pixel),因為對應到畫面上的像素解析度,這是最好控制的一個 單位了,但倘若是製作RWD網頁的話,這樣的單位反倒需要特別注意,可能因為寫死尺寸導致畫面出現跑版或是破版情況。舉個例子,當你把主標題寫死大小,又沒做好斷點設定的話,導致到手機版本字體過大,就撐開了整個版面。
font-size的相對單位應該是目前比較多人使用的單位,但需要特別注意到他們之間的相依性,例如相對單位,都是依據某個物件的尺寸設定來對應的,先來了解一下相對單位有哪些
相對單位Amos目前比較常用到的有%、em、rem、vw、vh,其中%與em都與父層的字級尺寸有關,例如50%就等於是父層字級的一半大小,而0.5em也與50%是一樣的。而vw、vh、vmin、vmax則是多用於RWD網頁的需求居多。
在電腦版本的chrome瀏覽器有一個字級大小的限制,就是其最小尺寸不得小於9px,一旦你的文字設定了小於9px的字級,那麼該字級就會固定在9px。另外相對尺寸的部分,倘若你的父層字級尺寸為0,那麼子層不管設定多大的相對尺寸單位,都會是0,你就會看不到文字啦,這部分請各位千萬要小心注意,不然可能會抓錯抓到暈頭還不知道啥原因呢!
CSS font-size的值,不管是關鍵字還是相對尺寸或絕對尺寸,講真的看完還是覺得暈阿,而且每個不同單位之間都要換算,超麻煩的,能不能讓我一次看完啦!哼!我就知道,你就懶!其實Amos也是很懶,所以我做好比對的清單了,「List of CSS font-size property Values」是Amos把關鍵字對上其他常見單位的一份清單表格,有興趣的朋友都可以在有需要的時候去查看看。
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()

請問Amos兩個問題:
Q1.「絕對單位」的意思是否是這樣?
譬如我設定 96px ,當某台電腦或手機的螢幕,畫面縮放比例是「100%」或「實際大小」時,我們用「實際的尺」去測量「一個字元」時,理應得到「96px = 1inch = 2.54cm」的結果?
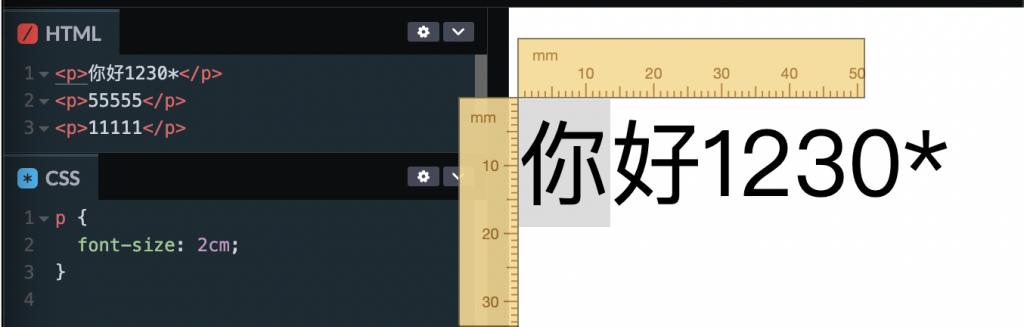
原本我以為是這樣,但實測結果讓我茫了,以下的截圖我直接設定 font-size 是 2cm,然而得到的結果是:
1. 中文字元 < 2cm
2. 數字字元 < 2cm (而且「1」的寬度是更小的)
完全不符合我原先對於「絕對單位」的想像,這讓我更加困惑我們在設定的「font-size」和「px, cm, ... 」究竟是什麼意思?
Q2. 為什麼瀏覽器要預設「最小字級 9px」?這樣不是會讓網頁的呈現結果變得更加限制,這背後有什麼特殊意義嗎?
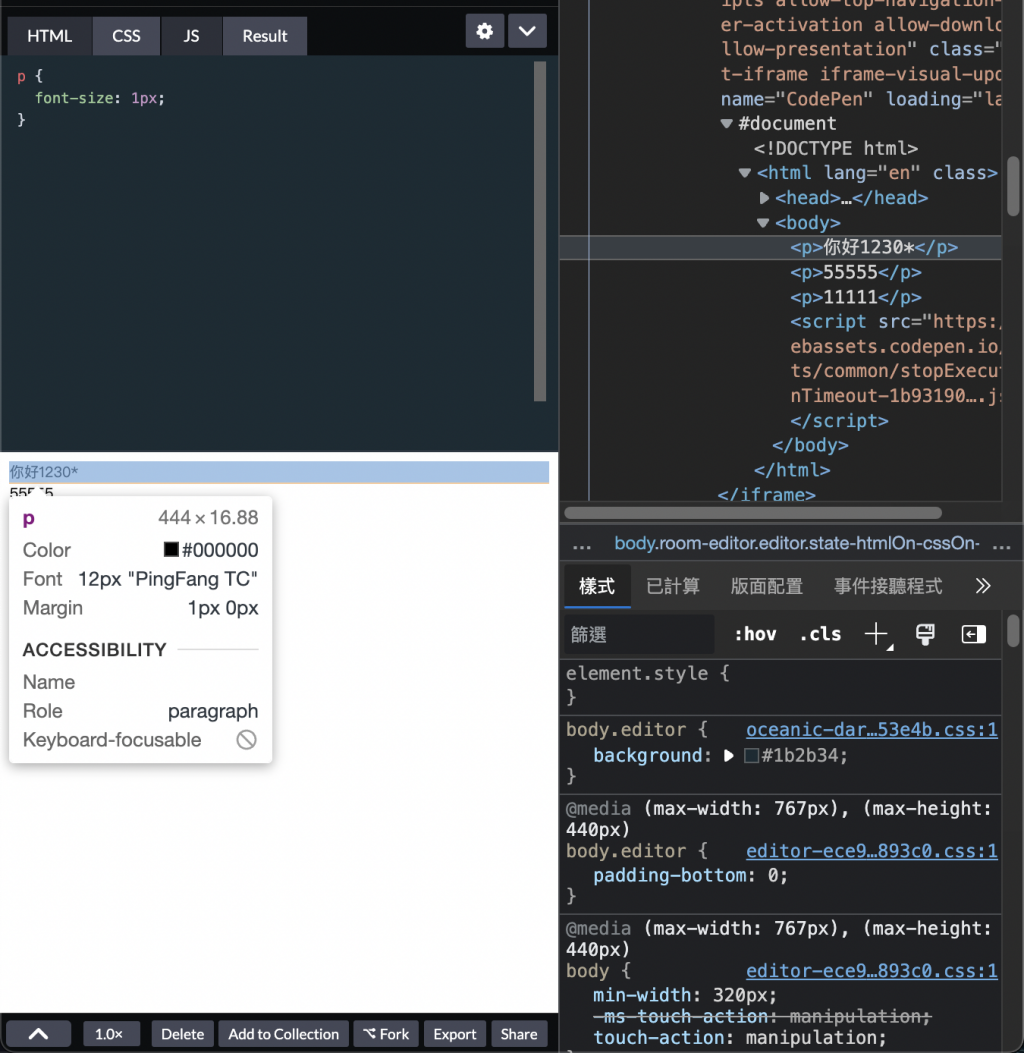
此外,我用DevTools去查看與測試,它現在顯示是「12px」而非「9px」了(我設定 font-size = 1px )。
附註:我的電腦是Mac,使用的程式介面是CodePen,並且測試了Chrome和Edge,都是顯示12px,但附圖的是Edge。